How to Fixed Background color of a Span Even if I Reload the Page Again and Again in Jquery
Changing Bootstrap iii modal size properties
In gild to increment or subtract the modal window height and width backdrop of Bootstrap, you need to get the modal related classes and use desired values either in the <style> section or in your external CSS file.
Modify width demo Summit & Width instance Bootstrap 4 Modal
In either case, you have to utilise it after the reference of Bootstrap CSS file. In this tutorial, I will show you how you lot may change the width and height of the modal window.
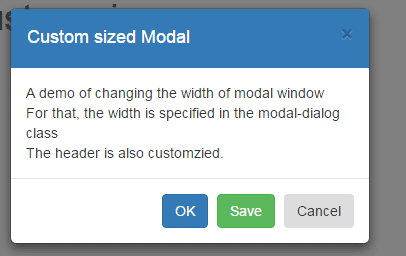
A demo of changing the width of modal window
For this demo, the .modal-dialog class which is the congenital-in class of Bootstrap framework for the modal window is used in the <style> tag.
In that location, I simply specified the width of 360px that volition override the default value. Besides, I have also changed the default header properties to change the look:

Come across online demo and code
The CSS used in demo:
| 1 2 3 4 5 6 vii viii 9 x xi 12 13 fourteen 15 sixteen 17 | .modal-dialog { width : 360px ; } .modal-header { background-color : #337AB7 ; padding : 16px 16px ; color : #FFF ; border-lesser : 2px dashed #337AB7 ; } |
The markup:
| 1 ii three iv 5 6 vii eight nine ten xi 12 thirteen 14 xv sixteen 17 18 xix 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <div form="container" > <h1> Bootstrap Modal with custom size </h1> <!-- Button trigger modal --> <button type="push" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" > Launch Modal window </button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-ane" role="dialog" aria-labelledby="myModalLabel" > <div grade="modal-dialog" role="document" > <div class="modal-content" > <div class="modal-header" > <button blazon="button" course="close" data-dismiss="modal" aria-label="Shut" > <span aria-hidden="truthful" > × </span> </button> <h4 grade="modal-championship" id="myModalLabel" > Custom sized Modal </h4> </div> <div form="modal-body" > A demo of changing the width of modal window <br /> For that, the width is specified in the modal-dialog class <br /> The header is also customzied. </div> <div form="modal-footer" > <button blazon="button" class="btn btn btn-primary" data-dismiss="modal" > OK </push> <push type="push button" class="btn btn btn-success" information-dismiss="modal" > Salvage </button> <button type="button" class="btn btn-orange" information-dismiss="modal" > Cancel </button> </div> </div> </div> </div> |
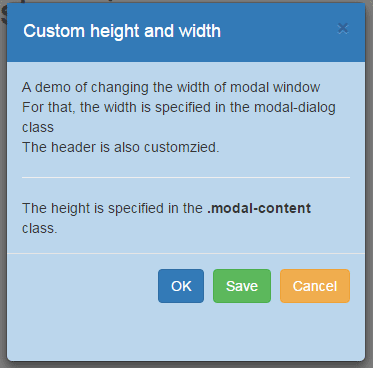
A demo of customizing top and width of modal window
In this demo, the meridian of the modal window is also changed along with the width. For that, the .modal-content class is used where I defined the height in percentage.

Encounter online demo and lawmaking
The CSS:
| 1 2 3 4 5 6 vii 8 nine ten 11 12 13 14 15 sixteen 17 18 19 xx 21 22 23 24 25 26 27 28 29 | .modal-dialog { width : 360px ; height : 600px !important ; } .modal-content { /* 80% of window height */ meridian : 60% ; background-color : #BBD6EC ; } .modal-header { background-color : #337AB7 ; padding : 16px 16px ; color : #FFF ; border-lesser : 2px dashed #337AB7 ; } |
The markup is almost the same as in above example. Get the complete code from the demo folio.
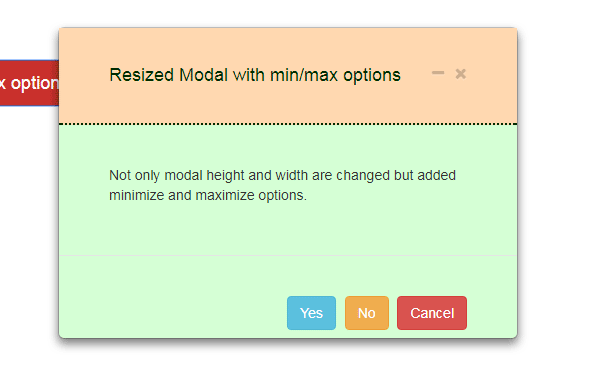
Modify Bootstrap modal summit and width with min/max icons
In this example, the jQuery code is used for creating a modal with min/max options. As minimize icon is clicked, the modal will resize towards the left bottom.
Along with this, the modal top and width properties are as well changed than default. This is again washed past using the .modal-dialog class where width and height of the overall modal are set.
Besides, the .modal-content class is also used for setting the content surface area. Have a wait at the demo and code:

See online demo and code
You lot will demand to adjust height property in .modal-content class as per the content in the modal.
How to ready this modal for your website?
In social club to setup this modal with modified height and width, follow these steps.
Step ane:
Place the dependency file in the <head> section of the web page:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/three.3.5/js/bootstrap.min.js"></script><!– font Awesome 4.v.0 –>
<link href="css/modal-minimize-and-maximize/font-awesome.css" rel="stylesheet" type="text/css" />
Pace 2:
The CSS for this demo:
| ane two three 4 5 6 7 viii 9 x 11 12 13 14 15 xvi 17 18 19 twenty 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 fifty 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 lxx 71 | /*Classes dealing with min/max options*/ .modal-header .btnGrp { position : absolute ; top : 8px ; right : 10px ; } .min-modal { width : 250px ; meridian : 35px ; overflow : subconscious !important ; padding : 0px !important ; margin : 0px ; bladder : left ; position : static !of import ; } .min-modal .modal-dialog, .min .modal-content { elevation : 100% ; width : 100% ; margin : 0px !important ; padding : 0px !important ; } .min-modal .modal-header { height : 100% ; width : 100% ; margin : 0px !important ; padding : 3px 5px !important ; } .display-none { display : none ; } button .fa { font-size : 16px ; margin-left : 10px ; } .min-modal .fa { font-size : 14px ; } .min-modal .menuTab { display : none ; } push:focus { outline : none ; } .optminmaxCon { superlative : 35px ; bottom : 1px ; left : 1px ; position : fixed ; right : 1px ; z-alphabetize : 9999 ; } /*Properties for setting meridian and width of modal */ .modal-dialog { width : 460px ; height : 650px !of import ; } .modal-content { acme : 48% ; background-color : #D5FFD5 ; } .modal-header { background-colour : #FFD8B0 ; padding : 16px 16px ; colour : #003500 ; border-lesser : 2px dotted #002200 ; } |
Step 3:
The HTML
| ane 2 3 4 5 6 7 8 9 ten 11 12 13 xiv 15 16 17 eighteen 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <div class="container" > <h2> A demo of modal </h2> <!-- Trigger the modal with a button --> <button blazon="push button" class="btn btn-danger btn-lg launchModal" data-target="#minmax-modal-1" > Open resized modal with min/max options </button> <!-- Modal --> <div class="modal fade modal-demo" id="minmax-modal-i" role="dialog" > <div grade="modal-dialog" > <!-- Modal content--> <div grade="modal-content" > <div class="modal-header" manner="padding:35px 50px;" > <button type="push button" form="shut" information-dismiss="modal" > <i class='fa fa-times' > </i> </push> <button class="close demo-modMinimize" > <i grade='fa fa-minus' > </i> </push> <h4 class="modal-title" > Resized Modal with min/max options </h4> </div> <div class="modal-torso" style="padding:40px 50px;" > <p> Not just modal height and width are changed but added minimize and maximize options. </p> </div> <div class="modal-footer" style="padding:40px 50px;" > <push blazon="push" grade="btn btn btn-info" data-dismiss="modal" > Aye </push button> <button type="push" class="btn btn btn-warning" data-dismiss="modal" > No </push button> <button type="button" course="btn btn-danger" information-dismiss="modal" > Abolish </button> </div> </div> </div> </div> <div class="optminmaxCon" > </div> |
Step 4:
Finally, place this jQuery lawmaking above the </body> tag:
| one 2 iii 4 5 half dozen 7 8 9 10 11 12 xiii 14 15 sixteen 17 eighteen 19 twenty 21 22 23 24 25 26 27 28 29 xxx 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 threescore 61 62 63 64 65 66 67 68 69 | <script> $ ( document ) . fix ( function ( ) { var $ content , $ modal , $ modalData , $ modalCon ; $ content = $ ( ".min-modal" ) ; //To burn modal $ ( ".launchModal" ) . click ( function ( e ) { east . preventDefault ( ) ; var $ id = $ ( this ) . attr ( "data-target" ) ; $ ( $ id ) . modal ( { backdrop : fake , keyboard : fake } ) ; } ) ; $ ( ".demo-modMinimize" ) . on ( "click" , function ( ) { $ modalCon = $ ( this ) . closest ( ".modal-demo" ) . attr ( "id" ) ; $ modalData = $ ( this ) . closest ( ".modal-demo" ) ; $ modal = "#" + $ modalCon ; $ ( ".modal-properties" ) . addClass ( "display-none" ) ; $ ( $ modal ) . toggleClass ( "min-modal" ) ; if ( $ ( $ modal ) . hasClass ( "min-modal" ) ) { $ ( ".optminmaxCon" ) . append ( $ modalData ) ; $ ( this ) . observe ( "i" ) . toggleClass ( 'fa-minus' ) . toggleClass ( 'fa-clone' ) ; } else { $ ( ".container" ) . append ( $ modalData ) ; $ ( this ) . find ( "i" ) . toggleClass ( 'fa-clone' ) . toggleClass ( 'fa-minus' ) ; } ; } ) ; $ ( "push[data-dismiss='modal']" ) . click ( office ( ) { $ ( this ) . closest ( ".modal-demo" ) . removeClass ( "min-modal" ) ; $ ( ".container" ) . removeClass ( $ modalData ) ; $ ( this ) . side by side ( '.modalMinimize' ) . notice ( "i" ) . removeClass ( 'fa fa-clone' ) . addClass ( 'fa fa-minus' ) ; } ) ; } ) ; </script> |
Learn more nigh this plug-in with other demos in its tutorial by post-obit this link: Minimize/maximize Bootstrap modal.
So, even if you are using a third party modal that is based on the Bootstrap framework, you may notwithstanding change the size of modals by overriding the properties mentioned in this tutorial.
Source: https://www.jquery-az.com/how-to-increasedecrease-bootstrap-modal-width-and-height/